Indents and Hanging Indents
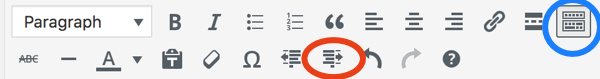
If you’re using WordPress, indenting a paragraph is pretty straight forward. Expand the toolbar and use the indentation buttons (left and right).
This paragraph is indented with the indentation button from WordPress. The button works its magic by simply adding padding to the left side of the paragraph. If you switch from the Visual view to the Text view in the editor, you’ll see that it changed the opening <p> tag to <p style="padding-left: 30px;"> to add 30 pixels of padding to the left side.
In the following image of the toolbar, the button to expand to two rows of buttons is highlighted in blue and the indent button to move the left side to the right is highlighted in red.

What if you want a hanging paragraph though? Well WordPress doesn’t provide a button for this and adding all the HTML markup and CSS styling each time is not much fun. It is better to create a CSS class for this purpose and add it to your theme’s custom CSS then use the class to apply the formatting. The typical hanging paragraph is formatted by moving the left margin to the right then pulling the first line back to the left with the text-indent property.
If you create a “hang” class like this:
.hang {
text-indent: -4em;
margin-left: 6em;
}
You can apply it to a paragraph by changing the opening <p> tag to <p class="hang" >.
With the hang class applied, your paragraph will look like this one does. If you wanted to go the other way and indent only the first line, you could simply insert a few non-breaking spaces ( ) before the first letter. Note that web pages, unlike printed pages can be a wide variety of widths depending on the device used and the size of the browser window so the first line may or may not be the first line as you imagined it.
If you are trying to control the line ends inside a paragraph, you may have been frustrated that WordPress tries to treat your carriage returns as paragraph ends and adds an extra line space where you didn’t want one. The way around this issue is to use html line breaks. In the Text view, you can type the paragraph then go back and insert line breaks (<br>) where you want the carriage returns within the paragraph.