WordPress Themes: Free, Fee or Custom?
When it comes to modern Content Management Systems (CMS) like WordPress, there are many themes to choose from. Themes are packaged sets of styling and scripting that present your content in various layouts and with various functionality. Some themes, like the ones that comes with WordPress, are free. Others cost money and often come in free and “Pro” versions where more capability is unlocked in the paid version. Or you can pay a lot of time and or money and get a custom developed theme.
- Free themes usually require more plugins and hand coded CSS to get the look and capability you’re after but have no upfront cost. Several of our client sites are built on the Twenty Fourteen theme that comes with WordPress with some custom PHP functions and some styling changes using CSS.
- Paid for themes usually offer more configuration (change colors or page layout from a menu instead of by writing CSS, for example) and include built-in functions that might otherwise come in multiple plugins (such as sliders, buttons and SEO integration).
- Custom themes are rarely actually custom built just for you. To be efficient, benefit from past learning and be more profitable, most custom theme designers use a set of reusable templates as their starting point. Some are good at design, some are good at security and custom functionality, some are even good at both. For me, starting with a widely used theme as the template makes more sense as it is less expensive, offers faster time to value and benefits from security scrutiny by many users.
A good way to begin the theme selection process is to document the capabilities your site will need. This allows you to look for themes that offer built-in capabilities that support your needs. If you don’t see your site ever using a slider, themes that offer built-in sliders are a lower priority then they would be for someone that intends a slider to be the primary element at the top of the front page. If your site doesn’t need much extra functionality, a lighter theme with less scripting and styling to transfer will give you better performance. One capability every site should have is mobile responsiveness. Many of your visitors will be using small screen devices like tablets and smart phones and your site should adapt to those devices’ screen sizes and use patterns. Links that are closely spaced are a problem for touchscreen’s for example and large pages require horizontal and vertical scrolling on small screens. Re-flowing the content for vertical-only scrolling is a more natural experience for these visitors.
Layout is another big factor in theme selection. If you want a wide look with no sidebars, certain themes will be much better choices for you than others. Twenty Fourteen, which I mentioned above, isn’t a great choice for wide, no sidebars sites, for example. Organization and navigation are also relevant. A theme like Twenty Fourteen, or the newer Twenty Fifteen, are best for sites with blogs on the front page. They aren’t as well matched to needs such as eCommerce on the front page.

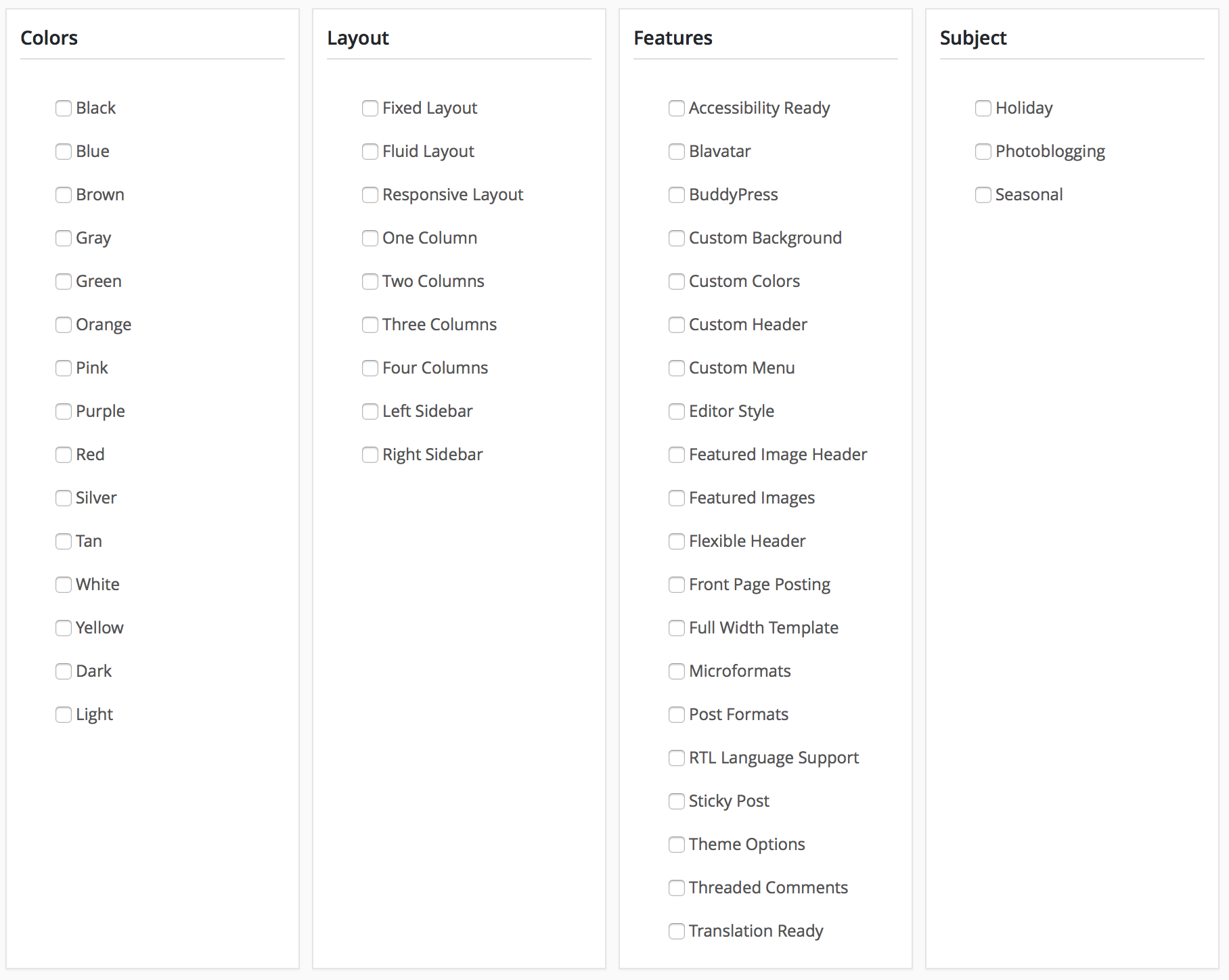
Once you have layout, organization and capabilities charted out, start searching WordPress.org’s themes page using the Feature Filter. Another source of themes is Theme Forest.